
Dokumentation - Self Assessment Tool der TU Dortmund
Inhaltsverzeichnis
1. Beantragung und Installation
Bitte beantragen Sie das Self Assessment Tool über ein Ticket beim ITMC Service Desk (service.itmc@tu.dortmund.de).
Geben Sie im Ticket an:
- Für welchen Bereich beantragen Sie das Tool?
- Wer ist die zentrale Ansprechperson für das Projekt?
- Benötigen Sie Unterstützung bei der Umsetzung?
Wenn Sie über ausreichende HTML, CSS und Javascript-Kenntnisse verfügen, um eigenständig mit dem Tool zu arbeiten:
Wir lassen Ihnen nach erfolgter Beantragung die erforderlichen Dateien für die Umsetzung als ZIP-Archiv zukommen.
Sobald Sie Ihren Test finalisiert haben, senden Sie uns alle Dateien zu. Wir werden diese dann auf unseren Webserver laden und unter einer passenden URL verfügbar machen,
die unseren Domain Policies entspricht.
Wenn Sie Hilfe bei der Umsetzung benötigen:
Das Webteam des ITMC kann Sie bei der Umsetzung Ihres Tests kostenpflichtig unterstützen. Hierzu werden wir uns initial mit
den projektverantwortlichen Personen Ihres Bereichs in Verbindung setzen, um den Aufwand abschätzen zu können. Da Self Assessment Tests
sehr unterschiedlich ausfallen können, muss der Aufwand individuell bestimmt werden. Wichtig: Der Umsetzungszeitraum richtet
sich immer nach der aktuellen Auslastung des ITMC Webteams. Wir behalten uns zudem vor, besonders aufwändige Projekte abzulehnen,
wenn diese nicht in die laufende Projektplanung des Webteams integriert werden können.
Domain Policy:
Alle Self Assessment Tests werden unter der zentralen Domain "selfassessment.tu-dortmund.de" zur Verfügung gestellt.
Der URL-Pfad setzt sich zusammen aus dem Bereichskürzel, sowie dem Titel Ihres Self Assessment Tests.
Beispiel-Url:
https://www.selfassessment.tu-dortmund.de/bereichskürzel/titel-ihres-self-assessment-tests/2. Ablauf eines Tests
2.1 Genereller Ablauf
Das Self Assessment Tool basiert auf einem zentralen HTML-Template, welches das grundlegende Framework bereitstellt. Für die einzelnen Fragen
gibt es Vorlagen in Form von Codeblöcken. Die Codeblöcke sind jeweils in <article>-Tags geklammert und können in das zentrale
HTML-Template kopiert werden.
Jeder Test startet mit einer Startmaske. Teilnehmende Personen geben Ihren Vor- und Nachnamen an. Die Daten werden nicht gespeichert,
sondern zur Generierung einer Teilnahmebescheinigung im PDF-Format herangezogen (sofern diese Funktion genutzt wird).
Nach der Startmaske werden die einzelnen Codeblöcke / <article>-Tags nacheinander eingeblendet. Teilnehmende können
über Buttons am unteren Rand zwischen den Codeblöcken / <article>-Tags hin und her blättern. Eine Prozentanzeige gibt
Auskunft über den aktuellen Fortschritt des Tests. Sie orientiert sich an der Gesamtzahl der eingebundenen Codeblöcke / <article>-Tags.
Am Ende eines Tests können die erreichten Punkte ausgewertet werden (siehe "5. Auswertung"). Optional können Teilnehmende eine Teilnahmebescheinigung im PDF-Format herunterladen
(siehe "6. Teilnahmebescheinigung im PDF Format").
2.2 Optional: Speichern des Testfortschritts
Für lange Tests gibt es die Möglichkeit, den Testfortschritt zu speichern. Dabei werden die folgenden Informationen in einer lokalen Datei gespeichert und können auf der Startmaske des Tests jederzeit hochgeladen werden, um den Test an der gespeicherten Stelle fortzusetzen:
- Vor- und Nachname
- Startdatum des Tests
- Die Nummer des letzten <article>-Tags
Die Funktion kann im <head>-Bereich der Datei "base.html" aktiviert oder deaktiviert werden (siehe "3.2 Anpassungen in der Datei base.html").
3. Übersicht
3.1 Ordnerstruktur
In dem von uns bereitgestellten ZIP-Archiv befinden sich bei Auslieferung folgende Dateien und Ordner:
| Ordner / Datei | Inhalt |
|---|---|
| css | Alle notwendigen CSS-Dateien sind bereits im HTML-Template "base.html" referenziert und werden auf unserem Webserver verwaltet. Sie können eigene CSS-Dateien in diesem Ordner ablegen. Bitte beachten Sie, dass die Einbindung eigener CSS-Dateien im <head>-Bereich der Datei "base.html" stets nach der Einbindung der "main.css" erfolgen muss. |
| images | In diesem Ordner können alle Bilder hinterlegt werden, die im Test genutzt werden. |
| javascript | Die notwendigen Javascript-Dateien sind bereits im HTML-Template "base.html" referenziert und werden auf unserem Webserver verwaltet. Um die Teilnahmebescheinigung am Ende des Tests zu bearbeiten, passen Sie die Datei "pdf.js" in diesem Ordner entsprechend an (siehe "6. Teilnahmebescheinigung im PDF Format"). |
| base.html | Das zentrale HTML-Template für die Self Assessment Tests. |
| baseBlocks.html | In dieser HTML-Datei befinden sich die Codeblöcke für die einzelnen Fragen. Wir empfehlen für die Umsetzung mit den vorgegebenen Codeblöcken zu arbeiten. |
3.2 Anpassungen in der Datei base.html
In der Datei "base.html" müssen folgende Stellen im Quellcode angepasst werden:
Anpassungen im <head>-Tag der Seite
1 <script>
2 tudoAssessmentSystem.saveAndLoad = true;
3 tudoAssessmentSystem.ou = "[Namen der OU eintragen]";
4 tudoAssessmentSystem.ouLogo = {
5 src: "[./images/demo.png]",
6 width: 82.34,
7 height: 10
8 };
9 tudoAssessmentSystem.printCertificate = printPDF;
10 </script>
11 <title>[Website Titel hier ändern]</title>| Variable / Platzhalter | Beschreibung |
|---|---|
| tudoAssessmentSystem.saveAndLoad | Aktiviert (true) oder deaktiviert (false) das Speichern und Laden des Testfortschritts. |
| [Namen der OU eintragen] | Der Platzhalter muss mit dem Namen des jeweiligen Bereichs ersetzt werden. Die Variable wird zur Erzeugung der Teilnahmebescheinigung im PDF-Format genutzt. |
| [./images/demo.png] | Die Platzhalter werden mit dem Pfad zum Bereichslogo, sowie der Breite und Höhe des Logos in mm ersetzt. Die Variable wird zur Erzeugung der Teilnahmebescheinigung im PDF-Format genutzt. |
| tudoAssessmentSystem.printCertificate | Variable für die Erzeugung der Teilnahmebescheinigung im PDF-Format am Ende des Tests. Bitte nicht entfernen / ändern. |
| [Website Titel hier ändern] | Der Platzhalter wird mit dem Titel des Self Assessment Tests ersetzt. |
Anpassungen im <body>-Tag der Seite
1 <div class="container whitebox" id="headerContainer">
2 <div id="header">
3 <div class="logo"><img src="" alt=""></div>
4 <div class="logo"><img src="images/logo_tu.png" alt="TU Dortmund Logo"></div>
5 </div>
6 </div>Im Attribut "src" kann das Bereichslogo referenziert werden. Dises wird dann im Kopf der Website anzeigt. Zudem sollte ein alternativer Text im Attribut "alt" ergänzt werden.
1 <div class="container whitebox" id="mainView" style="display: none;">
2 <!-- Add code blocks here -->
3
4 <div class="container errorbox" id="questionInfo" style="display: none; transition: display 0.5s ease;">
5 <p>Bitte beantworten Sie alle Fragen</p>
6 </div>
7 </div>Der HTML-Kommentar "Add code blocks here" markiert die Stelle im Template, unter welche die <article>-Codeblöcke kopiert werden. Vorlagen für die Codeblöcke finden Sie in der Datei "baseblocks.html".
Anpassungen im <footer>-Tag der Seite
1 <footer>
2 <div class="footer-items">
3 <a href="" target="_blank">Impressum</a>
4 <a href="" target="_blank">Datenschutz</a>
5 <a href="" target="_blank">Barrierefreiheit</a>
6 </div>
7 </footer>Im Attribut "href" müssen die rechtlich erforderlichen Seiten verlinkt werden.
Wichtig: Verlinken Sie für Impressum, Datenschutz und Barrierefreiheit nicht auf die Seiten Ihres TYPO3-Auftritts oder anderer Websites. Dies ist rechtlich nicht korrekt.
4. Codeblöcke
Die Codeblöcke finden Sie in der Datei "baseBlocks.html". Diese können direkt aus der Datei kopiert und in der Datei "base.html" eingebunden werden.
4.1 Codeblock: Textseite
Auf einer Textseite können beliebige Inhalte eingebunden werden (Texte, Bilder, Videos).
1 <article data-type="text">
2 <p>[Text]</p>
3 </article>
Fügen Sie Ihre HTML-Inhalte innerhalb des <article>-Tags ein. Wenn für die Darstellung der Inhalte eigene CSS-Stile erforderlich
sind, kann eine entsprechende CSS-Datei im Ordner "css" abgelegt werden.
Beispielhafte Anwendungsfälle:
- Ein einleitender Text samt Infovideo zum Start des Tests.
- Zwischenfolien zur Einleitung einer neuen Kategorie.
- Auswertungen am Ende des Tests.
Hinweis: Wenn Sie Videos auf Ihren Textseiten einbetten wollen, müssen diese auf einer externern Videoplattform gehostet werden (z. B. Youtube). Auf dem Webserver, auf dem die Self Assessment Tests gehostet werden, können aus Gründen der Performanz keine Videos hinterlegt werden.
4.2 Codeblock: Einzelfragen
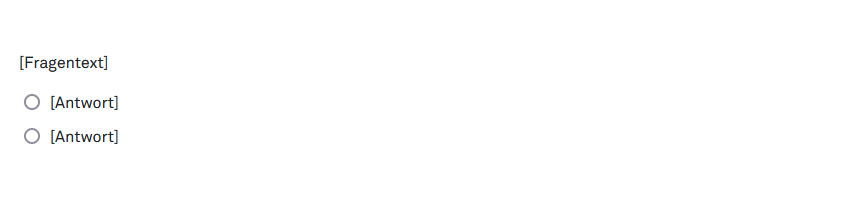
Bei Einzelfragen kann aus einer Gruppe von Antwortoptionen genau eine Antwort markiert werden. Jede Antwortmöglichkeit ist in einem <label>-Tag gekapselt. Um weitere Antwortmöglichkeiten hinzuzufügen, können beliebig viele <label>-Tags untereinander kopiert werden.
 © TU Dortmund
© TU Dortmund
1 <article data-type="singleChoiceQuestion" data-category="test" data-itemid="id1">
2 <p>[Fragentext]</p>
3 <label>
4 <input type="radio" value="1">
5 <span>[Antwort]</span>
6 </label>
7 ...
8 </article>Anpassungsmöglichkeiten:
| Attribut / Platzhalter | Beschreibung |
|---|---|
| data-category | Weist die Frage einer Kategorie zu. Kategorien werden für die Auswertung am Ende des Tests genutzt. Mehrere Fragen können derselben Kategorie zugewiesen werden, um eine gemeinsame Auswertung der gesamten Gruppe zu ermöglichen. |
| data-itemid | Eine ID zur genauen Identifikation der Frage. Diese ID darf nur einmal im gesamten Test vorkommen. |
| [Fragentext] | Wird ersetzt durch die Frage. |
| value | Variante 1: Gibt je Antwortmöglichkeit an, ob diese korrekt ist (1) oder nicht (0). Auf diese Weise kann bei der Auswertung geprüft werden, wieviele Fragen einer Kategorie korrekt beantwortet wurden. Variante 2: Setzt für jede Antwortmöglichkeit einen festen numerischer Wert (immer als Ganzzahl). Auf diese Weise kann bei der Auswertung die Summe aller Antworten einer Kategorie gebildet und zur Auswertung herangezogen werden. Hinweis: Beide Herangehensweisen können nicht gemischt genutzt werden. |
| [Antwort] | Wird ersetzt durch die Antwortmöglichkeit. |
4.3 Codeblock: Mehrfachfragen
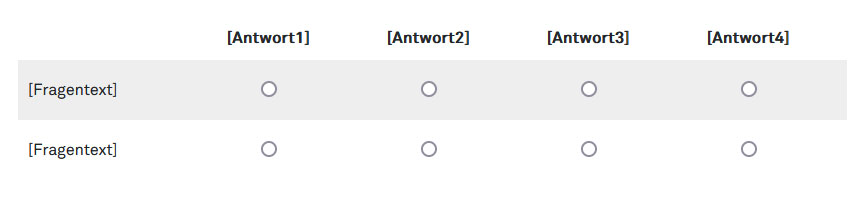
Mehrfachfragen sind HTML-Tabellen mit mehreren Fragen, denen alle die gleiche Bewertungsskala zu Grunde liegt. Die Anzahl an Zeilen und Spalten in der HTML-Tabelle kann je nach Bedarf angepasst werden. Im einleitenden <tr>-Tag, welches auch die <th>-Tags beinhaltet, wird die Bewertungsskala hinterlegt. Danach steht jeder <tr>-Tag für sich genommen für eine Frage inklusive der Antwortmöglichkeiten. Hinweis: Die Anzahl der <th>- und <td>-Tags muss in der gesamten HTML-Tabelle gleich sein.
 © TU Dortmund
© TU Dortmund
1 <article data-type="multiQuestion" data-category="multiTest">
2 <table>
3 <tr>
4 <th></th>
5 <th>[Antwort1]</th>
6 <th>[Antwort2]</th>
7 <th>[Antwort3]</th>
8 <th>[Antwort4]</th>
9 ...
10 </tr>
11 <tr data-subcategory="subCat1" data-itemid="id2">
12 <td>[Fragentext]</td>
13 <td><label><input type="radio" value="0"></label></td>
14 <td><label><input type="radio" value="1"></label></td>
15 <td><label><input type="radio" value="2"></label></td>
16 <td><label><input type="radio" value="3"></label></td>
17 ...
18 </tr>
19 <tr data-subcategory="subCat2" data-itemid="id3">
20 <td>[Fragentext]</td>
21 <td><label><input type="radio" value="0"></label></td>
22 <td><label><input type="radio" value="1"></label></td>
23 <td><label><input type="radio" value="2"></label></td>
24 <td><label><input type="radio" value="3"></label></td>
25 ...
26 </tr>
27 ...
28 </table>
29 </article>
Anpassungsmöglichkeiten:
| Attribut / Platzhalter | Beschreibung |
|---|---|
| data-category | Weist die Frage einer Kategorie zu. Kategorien werden für die Auswertung am Ende des Tests genutzt. Mehrere Fragen können derselben Kategorie zugewiesen werden, um eine gemeinsame Auswertung der gesamten Gruppe zu ermöglichen. |
| [Antwort1/2/3...] | Die Platzhalter innerhalb der <th>-Tags werden ersetzt durch die Spaltenüberschriften / Bewertungsskala. |
| data-subcategory | Weist die Frage einer Unterkategorie zu. Unterkategorien werden für die Auswertung am Ende des Tests genutzt. Mehrere Fragen können derselben Unterkategorie zugewiesen werden, um eine gemeinsame Auswertung der gesamten Gruppe zu ermöglichen. |
| data-itemid | Eine ID zur genauen Identifikation der Frage. Diese ID darf nur einmal im gesamten Test vorkommen. |
| [Fragetext] | Wird ersetzt durch die jeweilige Frage. |
| value | Setzt für jede Antwortmöglichkeit einen festen numerischer Wert (immer als Ganzzahl). Auf diese Weise kann bei der Auswertung die Summe aller Antworten einer Kategorie gebildet und zur Auswertung herangezogen werden. |
5. Auswertung
Die Auswertung der Ergebnisse erfolgt innerhalb des Codeblocks "Textseite". Durch das Attribut "data-showwhen", in Kombination mit logischen
Operatoren, kann für einzelne HTML-Elemente gesteuert werden, ob diese unter den jeweiligen Bedingungen angezeigt werden.
Als Grundlage für die Auswertung dienen dabei:
- Die Anzahl der korrekt beantworteten Fragen einer oder mehrerer Kategorien.
- Oder die Summe aller beantworteten Fragen einer oder mehrerer Kategorien.
5.1 Anzahl der korrekten Fragen ausgeben
Die Anzahl der korrekten Fragen lässt sich mit dem folgenden Code ausgeben:
<span data-result="[Kategorie]"></span>
Dieser erzeugt folgende Ausgabe (Beispiel):
"7 von 10"
Der Platzhalter "[Kategorie]" wird mit der gewünschten Kategorie ersetzt. Der Code-Abschnitt kann beliebig in den Codeblock "Textseite" eingefügt werden.
Die Anzahl der richtigen Fragen wird anhand der "value" Attribute mit Wert "1" (korrekt) ermittelt. Hinweis: Hierzu muss
bei den geprüften Einzelfragen beim Attribut "value" mit "0" (falsch) und "1" (korrekt) gearbeitet werden.
5.2 Auswertung und Prüfung von Summen
Mit dem Attribut "data-showwhen" und vier vordefinierten Funktionen wird für einzelne HTML-Elemente gesteuert, ob diese angezeigt werden. Bei den Funktionen wird mit den erreichten Summen in Kategorien gerechnet.
| Attribut / Funktion | Beschreibung |
|---|---|
| data-showwhen | Dieses Attribut ist der Kern der Prüfungen. In dieses Attribut wird die Bedingung geschrieben, unter der das HTML-Element und die darin befindlichen Inhalte angezeigt werden. Das Attribut kann in jedem beliebigen HTML-Element genutzt werden. |
| categoryValue('Kategorie') | Diese Funktion gibt die erreichte Gesamtsumme einer Kategorie zurück. Die value-Attribute der gewählten Antwortmöglichkeiten einer Kategorie werden dabei addiert. |
| categoryPos('Kategorie') | Diese Funktion gibt die Position / das Ranking der Kategorie bezogen auf alle Kategorien zurück. Dabei werden die value-Attribute der gewählten Antwortmöglichkeiten der einzelnen Kategorien addiert. Anhand der Summen wird die Position der gewählten Kategorie in Relation zu den anderen Kategorien ermittelt. 0 ist die höchste Position. |
| subCategoryValue('Kategorie', 'Unterkategorie') | Diese Funktion gibt die erreichte Gesamtsumme einer Unterkategorie zurück. Die value-Attribute der gewählten Antwortmöglichkeiten einer Unterkategorie werden dabei addiert. |
| subCategoryPos('Kategorie', 'Unterkategorie') | Diese Funktion gibt die Position / das Ranking der Unterkategorie bezogen auf alle Unterkategorien der gewählten Kategorie zurück. Dabei werden die value-Attribute der gewählten Antwortmöglichkeiten der einzelnen Unterkategorien addiert. Anhand der Summen wird die Position der gewählten Unterkategorie in Relation zu den anderen Unterkategorien ermittelt. 0 ist die höchste Position. |
Beispiele:
<p data-showwhen="categoryValue('zuverlaessigkeit') > 3">
Dieser Text wird nur angezeigt, wenn der Wert der Kategorie
"zuverlaessigkeit" größer ist wie 3.
</p>
...
<div data-showwhen="categoryPos('zuverlaessigkeit') == 0">
<p>Dieser Text wird nur angezeigt, wenn die Kategorie
"zuverlaessigkeit" den Höchsten wert aller Kategorien hat.</p>
</div>
...
<span data-showwhen="subCategoryValue('schule','lernen') >= 8">
Dieser Text wird nur angezeigt, wenn der Wert der Unterkategorie
"lernen" in der Kategorie "schule" gleich oder über 8 ist.
</span>
...
<div data-showwhen="subCategoryPos('schule','lernen') <= 1">
<p>Dieser Text wird nur angezeigt, wenn der Wert der Unterkategorie
"lernen" in der Kategorie "schule" der zweithöchste oder höchste Wert in
allen Unterkategorien der Kategorie "schule" ist.</p>
<div>
<p>Dieser Text wird auch nur angezeigt, wenn die Bedingung stimmt.</p>
</div>
</div>
...5.3 Nutzung von logischen Operatoren:
Die Bedingungen lassen sich auch durch logische Operatoren wie das AND (&&) oder das OR (||) erweitern.
| Operator | Beschreibung |
|---|---|
| == | Prüft, ob die Aussagen gleich sind. |
| != | Prüft, ob die Aussagen ungleich sind. |
| > | Prüft, ob die erste Aussage größer als die zweite ist. |
| < | Prüft, ob die erste Aussage kleiner als die zweite ist. |
| >= | Prüft, ob die erste Aussage größer oder gleich der zweiten ist. |
| <= | Prüft, ob die erste Aussage kleiner oder gleich der zweiten ist. |
| && | Prüft ob die erste Aussage und die zweite Aussage wahr sind (Logisches AND). |
| || | Prüft ob die erste Aussage oder die zweite Aussage wahr sind (Logisches OR). |
| ! | Invertiert eine Aussage (Logisches NOT). |
5.4 Grafische Darstellung der Ergebnisse:
Um grafische Darstellungen der Testergebnisse möglich zu machen wurde chart.js zur Verfügung gestellt. Sie können zwischen diversen Arten der Visualisierung wählen ( siehe Dokumentation chart.js )
Um das von Ihnen gewählte Chart mit den Ergebniswerten zu befüllen, muss ein Eventlistener registriert weden. Ein Beispiel sehen Sie in unserer Live-Demo.
Beispiel:
const ctx = document.getElementById('Chart');
const chart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Kategorie A', 'Kategorie B', 'Kategorie C'],
datasets: [{
label: 'Ergebnisse',
data: [],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
window.tudoAssessmentSystem.addEventListener("CategoryValuesChanged", (data) => {
chart.data.datasets[0].data = [
data.kategorieA.value,
data.kategorieB.value,
data.kategorieC.value,
];
chart.update();
});
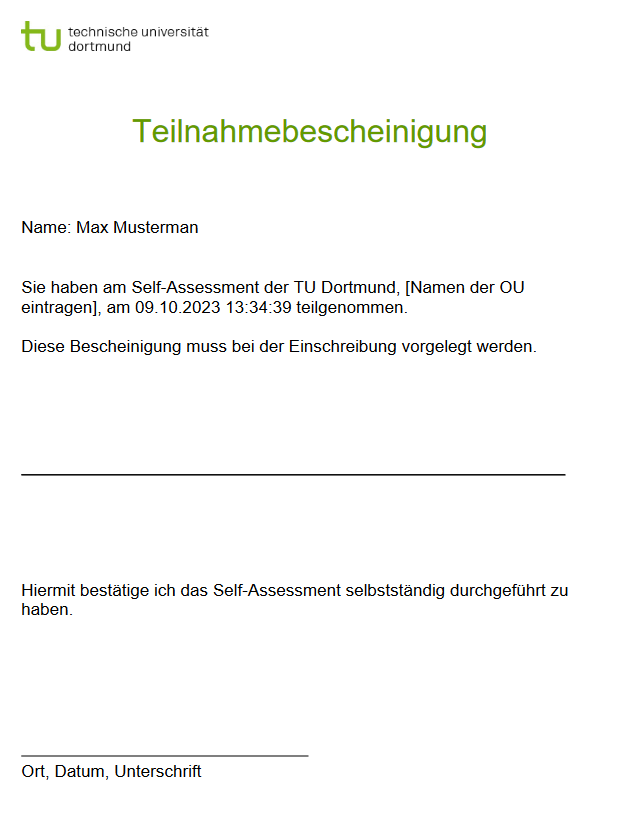
6. Teilnahmebescheinigung im PDF-Format
Am Ende des Tests kann die teilnehmende Person eine Teilnahmebescheinigung im PDF-Format herunterladen.
Der Screenshot zeigt die Standard-Version der Teilnahmebescheinigung.
Die PDF-Datei wird mittels der Javascript Bibliothek jsPDF
erzeugt. Die Javascript-Bibliothek liegt zentral auf unserem Webserver.
Im Ordner "javascript" befindet sich eine Datei im Format .js, welche die Funktion zur Erzeugung des Standard-PDFs beinhaltet.
Diese kann an die jeweiligen Bedürfnisse angepasst werden.
Name, Vorname, Datum und Uhrzeit können der Javascript-Funktion übergeben werden, welche
das PDF erzeugt. Darüber hinaus
können alle Texte, die auf dem Screenshot zu sehen sind, individualisiert werden.
In der rechten, oberen Ecke des PDFs kann das jeweilige Bereichslogo eingebunden werden. Sie können das Logo
über die Variable tudoAssessmentSystem.ouLogo im <head>-Bereich der Datei "base.html"
definieren.
Wichtig: Für die Anpassung des PDF-Zertifikats sind solide Kenntnisse im Bereich HTML und Javascript, sowie im Umgang mit der Javascript Bibliothek jsPDF nötig. Das ITMC kann keinen Support für die Arbeit mit der Javascript Bibliothek leisten.
 © ITMC / TU Dortmund
© ITMC / TU Dortmund
7. Design (CSS)
Das Design der "base.html" und der einzelnen Codeblöcke für die Fragen wird bereits durch zentrale CSS-Styles geregelt. Sollte das nicht ausreichen, kann jederzeit eine eigene CSS-Datei mit entsprechenden Styles erstellt werden. Die Datei kann im Ordner "css" hinterlegt werden und muss dann entsprechend im <head>-Bereich der "base.html" eingebunden werden.